Google may be best known as a search engine, but perhaps its speciality – and the one thing it does a lot better than anyone else – is maps. Google Maps has truly redefined the way we plan journeys, and the ever-expanding Street View function means we can now “visit places all over the world from in front of our computers or phones.
If you run a business, there are all sorts of reasons why you might want to add a map to your website. It’s commonly done on the ‘Contact Us’ page to give a visual indication of where the business is.
The above is not a static picture, it’s a snapshot of a map embedded into this page. You can drag it to a new area or zoom in and out, just as you could if you were actually on Google Maps.
It’s better to embed a map into your page than to just add a link to it. It’s more instant and visual for a start, but it also means that the user can see the map without leaving your site and having to open up a separate tap for Google Maps.
How to add a map of your location
If you simply want to add a map to show where you are, like the one above, here’s how to do it:
1. Go to Google Maps and find your business. If you’re already recognised as an entity on Maps, this should be easy enough. If not, search for your postcode to at least get to the vicinity.
2. On the left-hand panel, you should see information about your business or location, including five circles marked Directions, Save, Nearby, Send to your phone and Share. Click ‘Share’.
3. This will give you the option to ‘Send a link’ or ‘Embed a map’. Choose the latter.
4. You should now be presented with a long piece of code that begins with a < sign, and then ‘iframe’
5. Your CMS, certainly if it’s WordPress, should recognise the code if you paste it in. If using WordPress, just make sure you’re in Text mode rather than Visual, so that it knows it’s a piece of code to be converted into something visual.
6. If you think it looks too big or small, you can alter the numbers after the ‘width=’ and ‘height=’ parts of the code to get it to the size you want.
Also, consider what other information you can give if you want customers to find you. What landmarks are you near? Where can you park? How can you get there without a car?
How to add a map of several locations
Perhaps you’re a franchisor, or own a business with several locations, and you want to embed a map that shows all of them.
To do this, you need to create the map to start with. A guide on how to do that could be an article of its own, but it’s best to go to Google’s Support page if you need help.
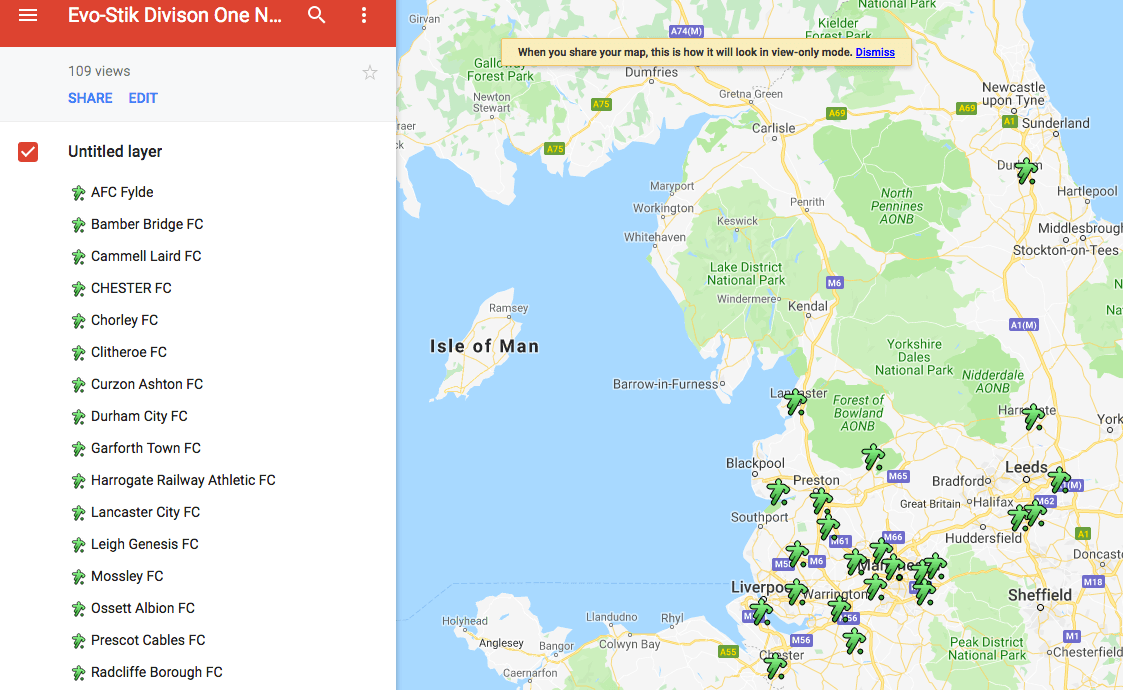
Let’s suppose you’ve already created the map and just want to know how to embed it. We’ll use the below map (created by myself some time ago for my own dull personal use) as an example:
1. When looking at your map, you should see the options to SHARE or EDIT it in the panel on the left. Click SHARE.
2. You’ll be presented with some social media sharing options, but ignore these – the one you want is ‘Embed on my site’.
3. Again, you’ll get a piece of code. Paste it into WordPress in the same way as previously mentioned in Step 5.
You should now have your map neatly embedded into the page of your site, with users able to click the markers to see their full details.
- How to find a circular reference on Excel - May 23, 2024
- Five life skills learned from internet marketing - January 3, 2024
- How artificial intelligence can (and can’t) help you write content - September 29, 2023