In our second part of the Core Web Vitals Series (you can read the first part here), we’re going to look at First Input Delay (FID). So, first of all, what is it?
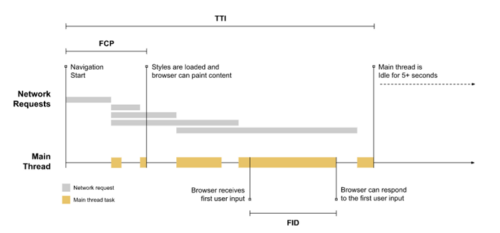
In short, FID is the time between the user’s first interaction with a page (such as by clicking a link), to when the browser first starts to process the interaction. Time to interaction (TTI) has been a similar metric in the past, though TTI only records how long it took for the page to be interactive, rather than the time to respond to user interaction. FID is a good metric to focus upon to help reduce the clunky feeling of a website.
A good FID score is a delay of less than 100 milliseconds, or 0.1 seconds. Usually, input delay occurs because the browser is busy with another task, so cannot yet respond to the user. Executing a JavaScript file is a common example of what might be keeping it busy. Note that FID only measures the delay in event processing, not the time it takes to complete the event processing time itself.
In the above example, the user just happened to interact when the browser was at the beginning of the main thread’s busiest period. If they had interacted a moment earlier, the browser could respond right away. Waterfall graphs can help identify which scripts are holding up a site from being FID-friendly.
How to improve FID
For a better FID, you need a focus on reducing the impact of third-party code. Slashing the number of tools, plugins, and code elements of your site will go some way to help with this. The work of the main thread needs to be minimal, while request counts are kept low and transfer sizes small.
A great tool to troubleshoot FID is the Chrome User Experience Report. The data collected is powered by real-world users, measuring metrics from the web. The resulting data can be found by inputting your website into PageSpeed Insights and Google’s BigQuery project.
First Input Delay is one of three Core Web Vitals that Google wants to make a part of its search algorithm by May 2021. The earlier you make the necessary changes to make user-experience the focus, the more effective your search engine optimisation (SEO) campaign will be.
In the next blog post, I’ll discuss Cumulative Layout Shift, and the steps you can take to make sure your website is ready for the future of online search.
- What videos should you post on your website? - February 17, 2021
- Google Core Web Vitals: What is Cumulative Layout Shift (CLS)? - February 10, 2021
- Google Core Web Vitals: What is First Input Delay (FID)? - February 3, 2021